티스토리 사이드바에 쿠팡 배너 넣는 방법에 대해 설명해 보겠습니다. 엄청 쉬우니 티스토리를 하시는 분들이라면 귀찮아하시지 마시고 한번 적용해 보시는 것을 추천합니다.
티스토리 사이드바 쿠팡 배너 넣기
티스토리 사이드바에 공백이 있어 어떻게 활용할까 하다가 다른 블로그를 보니 배너가 들어가 있더라고요.
사실 전 블로그 꾸미는 것보다 글쓰는것에 집중하고 있었는데, 잘하시는 분들은 블로그도 잘 꾸미고 글도 잘 쓰시는 것 같습니다.
티스토리 사이드바에는 카테고리를 제외하고 3개의 배너를 넣을 수 있습니다.
1. 쿠팡 배너 만들기
쿠팡파트너스 -> 메뉴 링크생성 클릭 - > 다이나믹 배너 클릭 -> 배너생성 클릭 -> 배너 제목, 배너 타입, 배너 데이터 명기
-> 배너 크기 설정 -> 배너 만들기 클릭
저는 개인적으로 아래와 같이 설정하였습니다. 배너타입이나, 크기는 개인 홈페이지에 맞춰 설정하시면 됩니다.
배너 만들기를 하면 HTML이 생성이 됩니다. 생성된 HTML을 티스로티 사이트바에 붙여 넣으면 됩니다.

2. 티스토리 배너출력 플러그인 설치
쿠팡 배너 HTML을 생성하였다면, 티스토리 배너 출력 플러그인을 설치하시면 됩니다.
티스토리 메뉴 -> 플러그인 클릭 -> 배너출력 플러그인 클릭 -> 적용 클릭
3. 티스토리 사이드바에 배너 적용
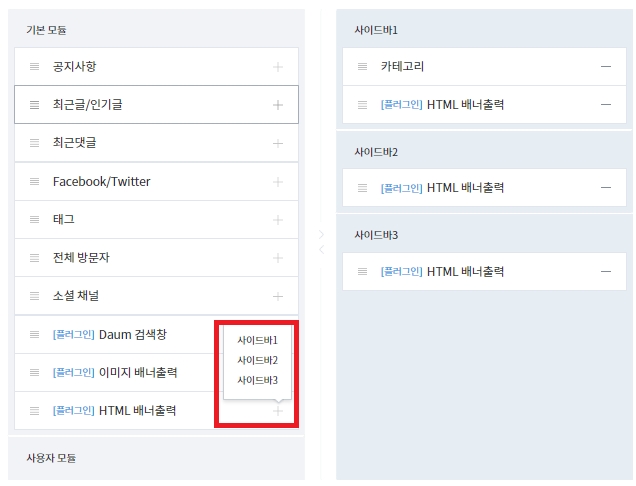
플러그인을 적용하면 아래와 같이 티스토리 사이드바에 HTML 배너 출력이라는 항목이 생깁니다.
항목 오른쪽에 +을 클릭하면 사이드바 1,2,3을 추가 할 수 있습니다.
사이드바에 HTML배너 출력이 추가된것을 확인할 수 있습니다.
HTML 배너 출력 마우스를 가져다 대면 편집이란 문구가 생깁니다. 이곳을 눌러 쿠팡에서 생성했던 HTML을 넣어 주면 됩니다.

'각종 부업 및 이벤트 정리 > 블로그' 카테고리의 다른 글
| 블로그 분석 방법 마이크로소프트 clarity (0) | 2023.10.30 |
|---|---|
| 워드프레스 임베드 적용 방법 (0) | 2023.09.17 |
| 블로그 수익화 원리는? (0) | 2023.07.26 |
| 애드센스 광고 게재 제한 해제 후기 (0) | 2023.07.09 |
| 애드핏 수익 어느정도? (3) | 2023.06.18 |
